プログラムを作っていると、ちょっとしたことでひっかかり、無駄に時間を費やしてしまうことがあります。
そんなちょっとしたことを時々アップしていきたいと思っています。
今回は、最近はまってしまったユーザーコントロールのフォーカス移動です。
#開発環境はMicrosoft Visual Studio 2010、言語はC#です。
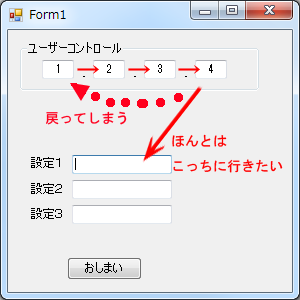
IPアドレスを入力するため、テキストボックスを4つ並べたユーザーコントロールを作りました。
並べたテキストボックス間をリターンキーでフォーカスを移動できるように下記のメソッドを作成し、各テキストボックスのKeyDownイベントから呼び出すようにしました。
private void textBox_KeyDown(object sender, KeyEventArgs e)
{
// リターンキーの時
if (e.KeyCode == Keys.Enter) {
// 次のコントロールへフォーカス移動
this.SelectNextControl(this.ActiveControl,
!e.Shift, true, true, true);
}
}
でも、このユーザーコントロールをフォームにはりつけて、リターンを押していくと、ユーザーコントロール内で、フォーカスがぐるぐる回ってしまいます。

Control.SelectNextControlメソッドの仕様を確認してみました。
すると、5つ目の引き数の説明が、
「タブ オーダーの最後のコントロールに到達した後、タブ オーダーの最初のコントロールから検索を続行する場合は true。それ以外の場合は false。」
「それ以外の場合」というのがどんな場合かよくわかりませんでしたが、「最初から検索しないなら他に何か見つけてくれるかも」と、とりあえず最後の引き数を false にしてみました。
すると、4つ目のテキストボックスまで来たらそれ以降フォーカスが移動しないだけでした。
「それ以外の場合」は、単に先頭に戻らないということでした(^^;
上記のフォーム、リターンキーでフォーカスを移動したくてはまっていますが、Tabキーだとちゃんと全てのコントロールにフォーカスが移動していきます。
ので、
SelectNextControl を this.ProcessTabKey(!e.Shift);
に変更して、Tabキーを偽装してみましたが、結果は同じでした(T0T)
が、
Tabキーを押した時とTabキーを偽装した時の違いを考えていて、ふとひらめきました。
private void textBox_KeyDown(object sender, KeyEventArgs e)
{
// リターンキーの時
if (e.KeyCode == Keys.Enter) {
// 次のコントロールへフォーカス移動
this.Parent.SelectNextControl(this.ActiveControl,
!e.Shift, true, true, true);
}
}
これでうまくいけました。
this.SelectNextControl を、
this.Parent.SelectNextControl に変えただけです。
親フォームから呼べばよかったんですね (^0^)v
もっと見る